Google Sign in with Jetpack Compose

Google Sign in with Jetpack Compose
This is part of a series of articles where we will explore something new related to jetpack compose API’s and in this article, we will look into how we can use the rememberLauncherForActivityResult API by implementing Google sign-in.
rememberLauncherForActivityResult is basically used to get results from other activity components like launching a camera or document picker or contacts picker based on intents, we will use the same to launch our own custom intent in composable function and get results.
Google Auth Project Creation:
So the first thing that we need is to Configure a Google API Console project that will give us the OAuth 2.0 client ID. Once you have the OAuth 2.0 client ID paste into your local string XML file.
<string name="gcp_id">553313394578-6uuv2ohetikvrqkb6nekri7en4qbca74.example.com</string>
Add the Google auth SDK app dependencies:
implementation 'com.google.android.gms:play-services-auth:19.2.0'
Let’s write some more code:
Here we will first declare our Google sign-in client object in MainActivity
| private fun getGoogleLoginAuth(): GoogleSignInClient { | |
| val gso = GoogleSignInOptions.Builder(GoogleSignInOptions.DEFAULT_SIGN_IN) | |
| .requestEmail() | |
| .requestIdToken(getString(R.string.gcp_id)) | |
| .requestId() | |
| .requestProfile() | |
| .build() | |
| return GoogleSignIn.getClient(this, gso) | |
| } |
Now comes the important part where we will declare the rememberLauncherForActivityResult() in the composable function where signup UI is being added.
| val startForResult = | |
| rememberLauncherForActivityResult(ActivityResultContracts.StartActivityForResult()) { result: ActivityResult -> | |
| if (result.resultCode == Activity.RESULT_OK) { | |
| val intent = result.data | |
| if (result.data != null) { | |
| val task: Task<GoogleSignInAccount> = | |
| GoogleSignIn.getSignedInAccountFromIntent(intent) | |
| handleSignInResult(task) | |
| } | |
| } | |
| } |
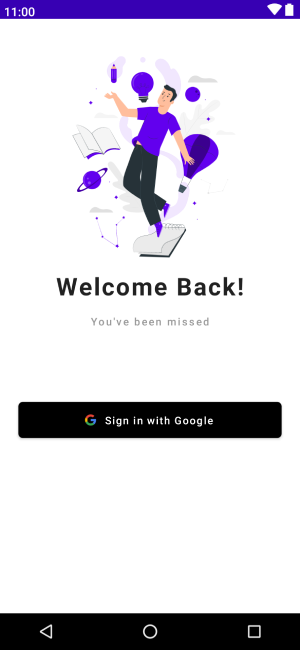
Assuming we have some button to launch the google sign-in Signup screen then we can do something like below. Call the newly created startForResult object to launch the intent inside button onClick lambda function.
| Button( | |
| onClick = { | |
| startForResult.launch(googleSignInClient?.signInIntent) | |
| }, | |
| modifier = Modifier | |
| .fillMaxWidth() | |
| .padding(start = 16.dp, end = 16.dp), | |
| shape = RoundedCornerShape(6.dp), | |
| colors = ButtonDefaults.buttonColors( | |
| backgroundColor = Color.Black, | |
| contentColor = Color.White | |
| ) | |
| ) { | |
| Image( | |
| painter = painterResource(id = R.drawable.ic_logo_google), | |
| contentDescription = ““ | |
| ) | |
| Text(text = “Sign in with Google“, modifier = Modifier.padding(6.dp)) | |
| } |
And that’s it if you run it then you should be able to see the google sign in popup on click of the below button and get the results back in the rememberLauncherForActivityResult callback.

We have been doing this previously for UIToolkit but since we are adopting Jetpack Compose slowly so many challenges come up on how to do it with Jetpack compose the same task. I hope this small article helps in bridging a small gap in adopting Jetpack Compose. Next time we will learn something new about Jetpack Compose.
References:
https://developers.google.com/identity/sign-in/android/start-integrating
Clients:
Category:
Tech
Date:
Jan 4, 2022